In the last few weeks we’ve noticed that many websites lost traffic if their sites were not deemed fast on mobile by Google’s crawler. A small change like removing a rotating banner and making it a fast loading single banner could reduce homepage load time on a site by up to 3 seconds in some cases, resulting in dramatic SERP improvements on some keyword phrases that had slipped over the past few weeks. If you are worried about mobile first search rankings, read on.
Speed is a factor that seems to carry increased weight in the Google search algorithm as of late, and one that many companies tend to struggle to improve. Companies may have spent a lot of time and money to develop interactive flip boxes, videos, rotating banners, beautiful images and other interactive features especially on a home page, and it is difficult to loose these intricately designed aspects of the website. But it’s a new day with Google dictating the way websites are being designed because to show up in Google Search organically, websites must comply with the Google guidelines, limiting the bells and whistles considerably – especially on mobile devices where speed dictates everything. Now it is important to think of the end user on a mobile device, make things streamlined and simple, and meet the user’s needs quickly and concisely. Gone are long paragraphs detailing intricate processes from a home page. That information should be moved to internal pages that users can easily drill down into. Google has even provided tools to help you determine how fast your pages load and provide other marketing help.
Google’s Initiate and Mobile First Search Rankings
Back in 2016 Google announced “mobile first search rankings” and this March, they began changing the algorithm to reflect it. Now the mobile version of a website is considered the primary version that Google looks at and includes in its index to determine rankings. The idea is that companies will now design with mobile in mind first – and that the desktop version of the website should have the same information as the mobile version. Now the mobile version (not the desktop version) should be the most comprehensive version of the site. One important note here is to check that that the mobile version of a website (if it is not responsively designed) has the same level of markup and structure as the desktop and that backlinks are pointing to the mobile version. If you have questions, you can refer to Google’s Best Practices for mobile first indexing document.
Alphabet’s mobile ad revenue has been steadily growing and despite warnings that traffic acquisition costs – TAC – (the money it pays to phone manufactures, like Apple, to use its services, like search) will correspondingly increase, TAC actually fell about one percent this quarter. Google continues to see revenue from mobile devices increase. it makes sense for them to continue to place emphasis on mobile as more and more consumers and businesses use mobile devices to search, research and purchase.
Should We Redesign with Mobile First in Mind?
After Google’s announcement that it would favor mobile first websites by using mobile first search rankings in 2016, many companies developed new websites using Responsive Design, a way of programming the desktop site design to render on all devices using HTML and CSS. Google favored this design until recently when updates hit the mobile first algorithm. These updates resulted in even closer scrutiny of mobile site speed and usability. Google wants to deliver the best search experience possible. More than 50 percent of people who land on a website that does not load within 3 seconds leave the site and continue their search elsewhere. Google has provided numerous tools to show how fast a website loads compared with similar sites, and now Google’s algorithm penalizes slower mobile websites and sites that do not deliver mobile friendly content.
How to Improve Mobile First Search Rankings in Google’s Mobile First Era
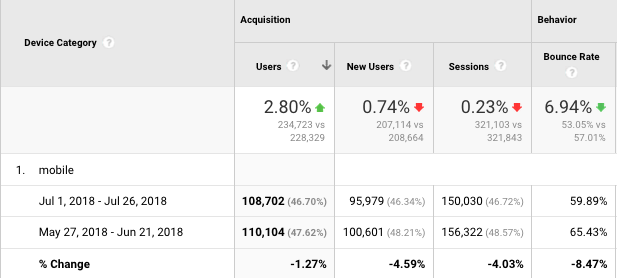
Perhaps it is time to take a look at your Google Analytics statistics to see if a majority of visits to your site take place on a mobile device, and design your site accordingly. Back in May we wrote about mobile content, but this is specifically about the mobile ranking algorithm. Our advice:
- Get your point across quickly with as little text as possible
- Remove unnecessary interactive components from the desktop version
- Remove or optimize images that are too large
- Make sure your site is easy to navigate on a mobile device and “fat fingers” are not a factor
- Get rid of everything that is not necessary or complicates the mobile version – take a look at every icon, button and image and make sure it adds to the experience
- Use “progressive disclosure” as users scroll down to see more information
- Break up tasks into easy small sections that show a progression like step 1 enter your name and email address, step 2 enter your address, step 3 enter your payment and step 4 review and submit
- Use “auto complete” so that users do not have to key in too much data.
If your site (and particularly your home page) is still being flagged by Google’s mobile test, you can consider stripping down the mobile version of all added “bells and whistles”, stripping down both the mobile and desktop versions, trying to make the mobile home page an AMP page, or creating a dedicated mobile home page with canonical redirects. With the added emphasis from Google on Mobile, perhaps it is time to review your website design and consider mobile first search rankings.