Disclaimer: This article was originally posted on July 24, 2019, and has been updated on July 25, 2022, with the latest information.
Did you know that US eCommerce sales* achieved 504.6 billion US dollars in 2018? And they are expected to grow to a whopping amount of 735 billion dollars by 2023?
Although the eCommerce business industry is seeing rapid growth and many online brands struggle to boost conversions. Many eCommerce business owners focus on improving their carts & checkout pages to boost sales. But a majority of customers don’t achieve that point.
There are many customers who decide whether they want to purchase your products or leave your store while they are on your product pages. So it’s extremely significant for any type of online business to create high-converting product pages on an eCommerce store. No matter how well you market your brands online, or how much traffic you archive on your website, you are not likely to get sales with poorly optimized product pages.
If you need to learn how to optimize your eCommerce product page, here we have complete optimization checklists for E-commerce store which can be implemented on your eCommerce product pages to increase sales and persuade customers to buy from your eCommerce website.
How to Optimize New Products in an eCommerce Store?
- Product Name: Make sure your product name is as descriptive as possible so customers know exactly what you’re selling. This will increase your search engine rank. Here is an example ideal format of an optimized product name:
Brand Name + Product Name + Product Type/primary keyword + Size/Color/Variant (If any)+ User Category (Gender/Age etc)+ Add-ons
Use the following in a Product Title:
-
- The product name should also be the h1 tag
- Capitalize the first letter of each word in the title
- Make sure all numbers are numerals (4 not “four”)
- Make sure to spell out measurements (Ounce, Inch, Pound)
- (Ampersands) should not be used in titles except when they are a part of the products brand name.
- “and” should be written in lowercase
Do not include the following in Product Titles:
-
- Price
- Words in upper case (CAPITAL LETTERS)
- Specials/Offers/Promotions (i.e. 40% off)
- Suggestive commentary (Best, #1 Seller)
- Symbols (#,?,$,!)
- Seller information
- Size – if not relevant to the product
- Color – if the product does not come in multiple colors
- Product URL Structure: The URL of product pages should be SEO friendly. You can use primary keywords in the product URL. Here is an example URL structure format for a product:
Yourdomain.com/<Brand Name>-<Product Name>-<Primary type/keyword>
-
- Do
- Use hyphens to separate words.
- Try to keep URL length as short as possible using keywords; it should be under 100 characters. Its recommended to keep them under 60 characters.
- Don’t
- Don’t use “-1”, “-bundle” etc, which does not help search engines and increases the length of a URL.
- Do not use spaces, underscores or any other special characters to separate words.
- Do not overuse hyphens. Too many hyphens can be spammy.
- Avoid the use of parameters, if possible for all those pages which will be in the search index. If parameters are mandatory to use, they should be limited to less than two.
- Don’t use the category name in the URL.
- Avoid excessive folder structures in the URL.
- Do
- Meta Title: Title tags play a considerable role in SEO and help search engines to understand your content. That’s why you need to ensure that your Meta title tag must include your primary keywords. Follow the instructions below to create a good Meta title:
-
- The title should clearly describe what the page is about. Avoid generalization here.
- Keep meta title within 55–65 characters. Google cuts off the meta titles & shows an “…” ellipsis that does not fit into a 512-pixel display. It should not be longer than 70 characters.
- Add the main keywords/phrases at the beginning of the meta title, and your store/brand name at the end of meta Title.
- Don’t use a duplicate title, each product should have a unique meta title.
- Include “call to action” words that strengthen the purchase decision: “purchase”, “buy”, “shop”, “get”, etc.
- Using the product model number is recommended if you have it
Example of Meta Title: Buy + Brand Name + Primary Keyword or Product Type – Your Store Name
- Meta Description: The Meta description’s purpose is to explain to search engine crawlers what a page is all about. Here are some tips for creating a perfect meta description for product pages:
- Keep meta description no longer than 155 characters.
- Use primary & secondary keywords in the Meta description.
- Make sure your meta description should draw the reader’s attention. Therefore make it as descriptive as possible including why the user buys this from your site, specific details of the product etc.
- Don’t use a duplicate title, All products should have unique meta descriptions.
- Include “call to action” words that strengthen the purchase intent: “purchase”, “buy”, “shop”, “get”, “explore”, “learn more about”, “find out”, etc.
- Product Description: Clearly explain what the product does or its intended use. Also, add all relevant information like features and benefits in product descriptions. Make sure content is unique and relevant to that product.
- Product Specification: Add detailed Product Specifications including Manufacturer name, GTIN, product availability (in stock or not available), etc.
- Parts: Add a section for product Parts for high-end products like machines, masks, etc.
- Accessories: Add a section for product Accessories such as cleaning products etc.
- Display product’s retail prices and selling prices clearly and let users know how much they can save if they buy from you. Also, add how much the price for using an EMI payment option.
- Image Alt Tags: For all images including featured images, include a brief text description (try to use product name as much as possible) of that image placed inside the image alt attribute.
- Use Page Headings and Subheadings: Search engines assign higher weightage to terms placed inside heading tags (<h1> through <h3>). Use <h1> tag for Product title/heading and <h2> tag or lower for subheadings. You can include primary and relevant keywords while formulating headings and subheadings. Try to include your target keyword in 3-4 subheadings on a page.
- Product Variations: Add variants to a product that comes in more than one option, such as size or color. Each combination of options for a product is a variant for that product.
- Canonical Tag: Make sure the product page should not duplicate the same product. If any same products are in different variants, then you’ll need to use the rel=canonical tag to tell the Search engine that it’s duplicate content.
- Social: Allow users to share products on social networking sites. Place social sharing buttons on the product page.
- Product reviews: Allow customers to write reviews & ratings on the products. It helps with the trust and quality of products. Product reviews are considered important in purchasing factor, and also increase the trust factor for new buyers. Make sure to implement the Review schema on the product page.
- Special offers: Display Offers/Discounts/Special Sales with attractive images on each product (If available).
- Make sure to add “Add to Cart”, “Order NOW” or “Buy now” buttons that appear below each product on the product pages.
- Clearly highlight some other information like Shipping info, Warranty, and Replacement info on the product page. (if available)

- Display Payment options, EMI options (if available) on product pages.
- Allow user to do a comparison of products if that is available, and include an “Add to Watch List,
- Highlight product FAQ, Product Video and Product Catalog PDFon the product pages (if available)
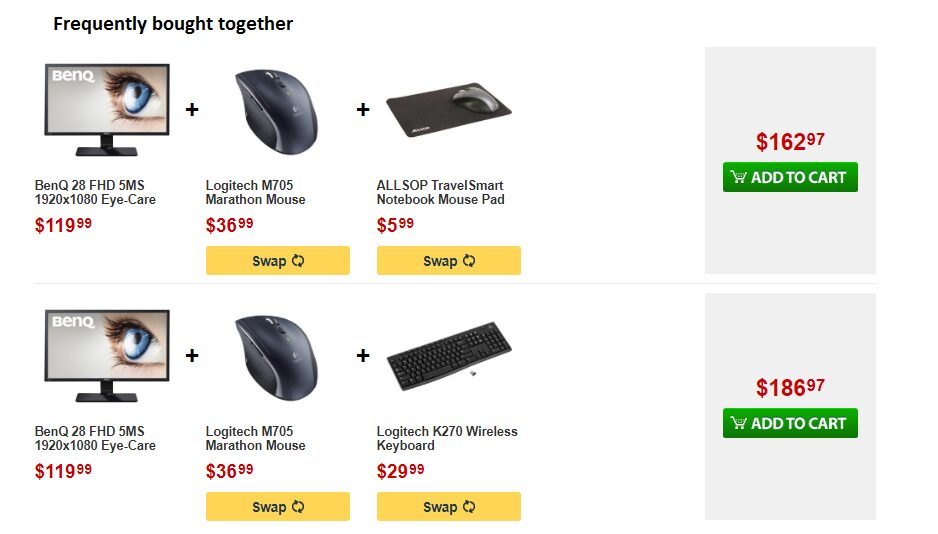
- You could display (built automatically through the cart) the related recommended products in bundles illustrated below like tigerdirect.com did here (Frequently bought together):

- Display some Best Selling products and recently viewed products on product pages in a different section. It helps with up-selling.
- Allow users to choose products by their sizes, color, weight, etc (if available).
- Make sure to add product Schema on each product.
- You could Showcase “Related products” on the page. You could showcase some similar products from other brands.
- You may consider showing a short comparison of top-selling, related products on the product pages, which can help users to make better choices.
- Add product Launch date, and percentage of sales for each product on your website to help users make their buying decisions.
How to Manage Upcoming Products in eCommerce Store?
- You can design a pre-lunch product landing page for upcoming products. This page will be roughly the same as a product page. Clearly, mention “product lunch date” and “online available date for sale” or just say“Upcoming Product”.
- On pre-launch product landing pages, allow customers to “Reserve”, “Pre-Order” or “Pre-Book” the product if possible
- If the product seems promising, send out an email to your existing subscribers and let them know your product is now available. If it’s a small product you can add a section to your current newsletter section “New Arrival”
- Share it on social channels and let your existing customers/followers know about these products.
- Display upcoming products in the home page banner/slider.
- If you don’t have enough information about an upcoming product then simply create a product page and mention the product image, product name, online available date, “notify me” option.
How Should You Handle Outdated Products?
Its always a question for eCommerce websites owner “how should outdated products” will handle. Here are some best practices for outdated products to provide a better user experience.
- If the product is temporarily out of stock:
- Then keep that product page as it is and mark clearly that it’s out of stock.
- Use structured markup to let search engines know that the product is out of stock.
- If it appears on a category page push it to the bottom
- In case, It will available in the future, provide an expected in-stock date.
- Add an attractive image to suggest a link to updated or closely related products/categories.
- Add in-stock and backorder notification options, if applicable.
- If the product is permanently out of stock and never going to be in stock again.
- Then keep that product page as it is and mark clearly that it’s outdated.
- Add a disclaimer and provide a link to the next most relevant product (Which could be the next version or similar product from the same or different manufacturer)
- If it appears on a category page push it to the bottom
- Suggest and link the image to products that are closely related or are an updated version.
- Don’t delete the page and add a 301 redirect to a relevant product or relevant category or the sitemap (in case there are no relevant products).
Product Deletion Process
It’s not recommended to delete product pages if that is not mandatory. However, you can delete product pages if you that page has the following:
- If the product page was not created properly
- Had very low traffic and search visibility
- No external links pointed to the page
- Any legal or management-related requirement.
If you do need to delete a product page, please do the following:
- Add a 301 redirect to a related product page if available, or else to a parent category.
- Remove reference links to the product page everywhere on your website and if possible on external sources also.
Contact us today to learn about how our product optimization services can help increase sales and expand your business.
Reference:
- https://www.statista.com/statistics/272391/us-retail-e-commerce-sales-forecast/